아마존 리눅스 서버 하나에 워드프레스 추가 설치 및 운영 하는 방법을 알려드립니다. 워드프레스를 운영하다 보면 자연스럽게 키워드가 쌓이고 주제마다 블로그를 늘려가게 됩니다. 이 때마다 서버를 새로 만들어 운영하기에는 금전적인면이나 관리적인면에서 비효율적이기 때문에 서버 하나에 블로그를 여러개 운영하는 방법을 선택해야 합니다. 이 포스팅에서는 아마존 리눅스 서버를 사용하시는 분들이 하나의 인스턴스에 워드프레스 여러개를 운영하는 방법을 알려드리겠습니다.
[함께 참고하면 좋은 글 추천]
1. 서버 하나에 워드프레스 추가 설치하기
1-1. 도메인에 IP 연결하기
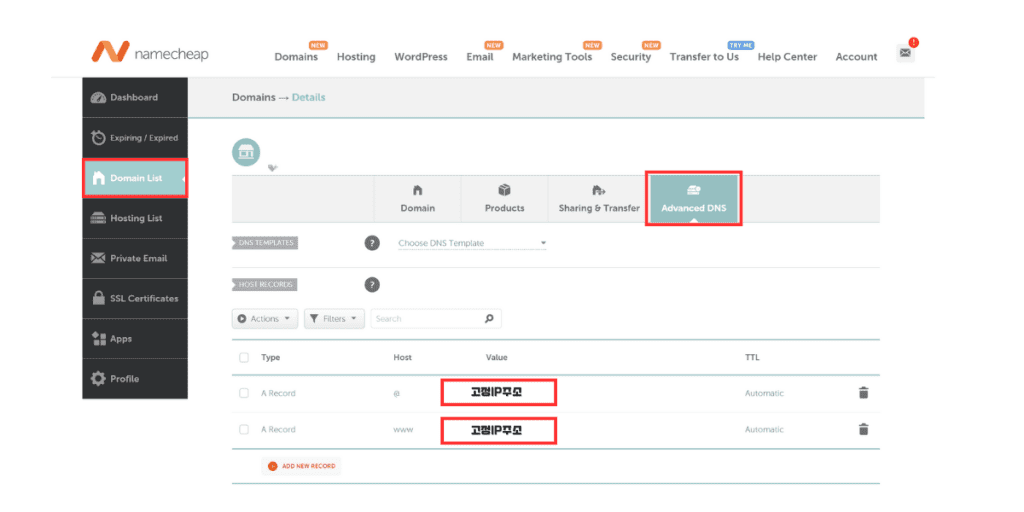
구매한 도메인을 탄력적 IP주소 (고정 IP주소)로 연결하여 줍니다. 저는 namecheap.com에서 구매하였습니다. 아래 화면과 같이 도메인 리스트 ➡ 구매한 도메인 클릭 ➡ add new record 버튼으로 A Record를 추가하고 Host에 @를 입력하고 Value에 고정 IP를 입력합니다. ➡ add new record 버튼으로 A Record를 추가하고 Host에 www를 입력하고 Value에 고정 IP를 입력합니다.

1-2. 경로 이동
Xshell 이나 Termius등의 프로그램 이용해서 SSH에 접속합니다. 그리고 워드프레스를 추가 설치할 폴더로 이동합니다.
보통 첫 번째 워드프레는 ‘/var/www/html’에 설치되어 있는 경우가 대부분이므로 /var/www 경로로 이동해 줍니다.
cd /var/www
설명: cd ‘change directory’로 var폴더 아래 www폴더로 이동합니다.
1-3. 워드프레스 설치
추가로 워드프레스를 설치할 폴더로 이동했다면 아래의 명령어로 한글 버전의 워드프레스 최신 버전을 설치합니다.
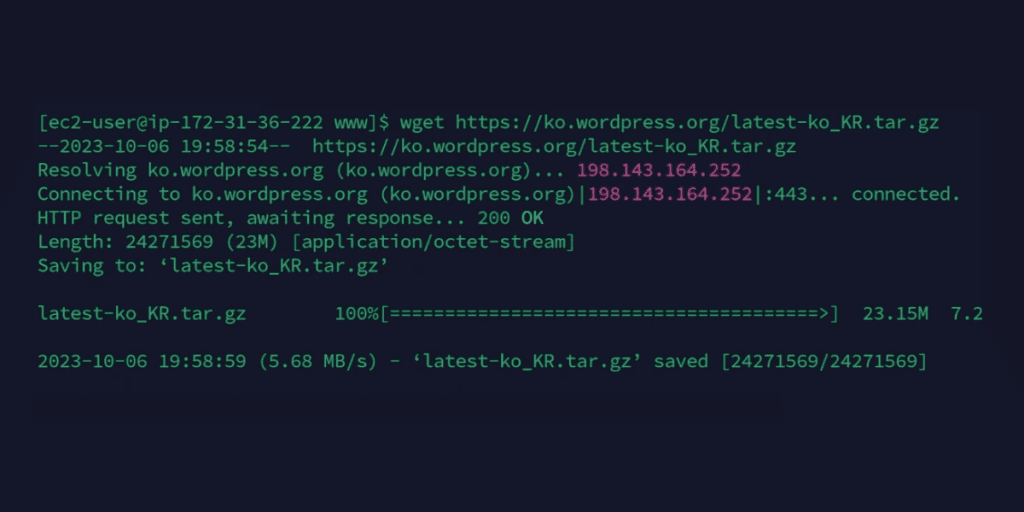
wget https://ko.wordpress.org/latest-ko_KR.tar.gz
설명: https://ko.wordpress.org 사이트에서 가장 최신의 한글버전 워드프레스를 다운받는 명령어 입니다. 명령어를 실행하면 아래화면처럼 다운이 실행됩니다.

1-4. 압축풀기
tar -xzf latest-ko_KR.tar.gz
설명: 다운받은 워드프레스 파일의 압축을 풉니다. 명령어를 실행하면 아주 빠른 속도로 압축이 해제 됩니다.
1-5. 압축푼 폴더 확인
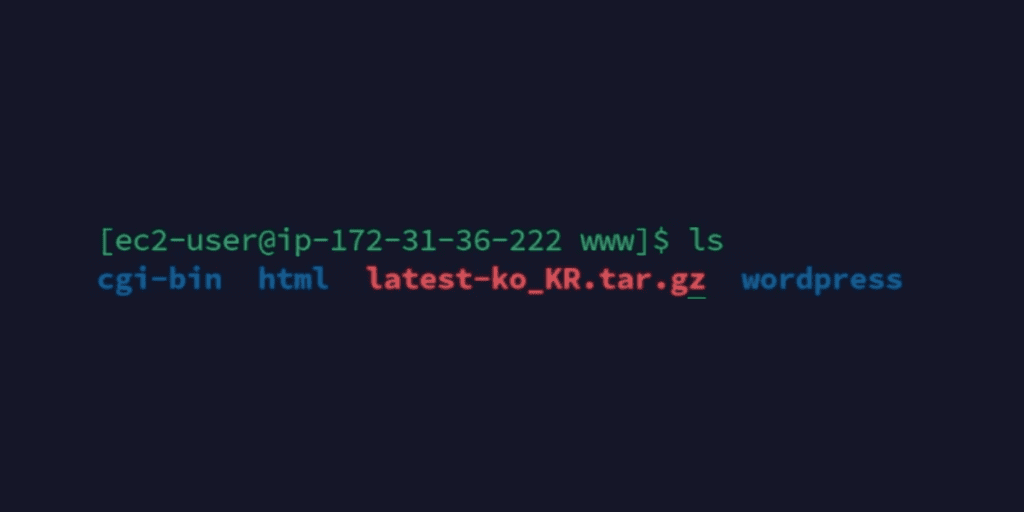
압축을 풀면 wordpress라는 폴더가 생성되어 있을겁니다. 아래의 명령어로 압축이 제대로 해제되었는지 확인합니다.
ls
설명: ls는 해당 현재 경로 아래의 폴더 내용을 확인할 수 있는 명령어 입니다. 아래 그림처럼 wordpress 폴더를 확인할 수 있습니다.

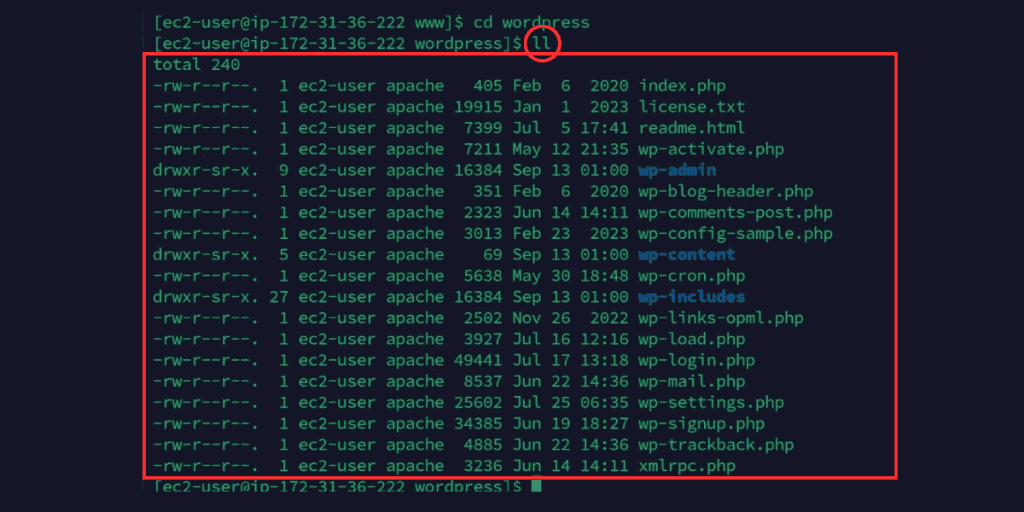
그리고 아래의 명령어로 압축푼 워드프레스 폴더안의 파일들도 확인할 수 있습니다.
cd wordpress
ll 또는 ls
설명: cd wordpress 로 wordpress폴더로 이동한 후 ll 또는 ls로 해당 경로 아래의 파일을 확인합니다. ll은 파일의 구체적인 내용을 표시하고 ls는 파일을 간단히 표기합니다. 실행하면 아래 화면과 같이 파일들 목록이 나열됩니다.

1-6. 압축푼 폴더명 변경
압축이 제대로 풀린걸 확인했으니 wordpress 폴더이름을 자신이 원하는 폴더이름으로 변경해 줍니다. 경험상 도메인과 동일한 이름의 폴더로 생성하는것이 관리하기가 수월합니다.
cd ..mv wordpress 변경할 폴더 이름
설명: 4번에서 wordpress폴더로 이동했으니 다시 상위폴더로 이동하여 작업하기 위해 ‘cd ..’을 입력해 줍니다. (cd한칸 띄우고..)
상위 폴더로 이동되었다면 mv (‘move’의 약자)명령어를 사용하여 자신이 원하는 폴더 이름으로 변경해 줍니다.
2. 추가 설치한 워드프레스에 도메인 연결하기
2-1. 로그 파일 폴더 생성 및 권한 설정
sudo mkdir -p /var/log/apache2/sudo chown -R ec2-user:apache /var/log/apache2/
설명: 위의 명령어를 순차적으로 입력하여 로그 파일을 저장할 폴더를 만들어 주고 소유자를 변경해 줍니다.
2-2. VirtualHost 편집을 위한 경로 이동
아래의 명령어를 순차적으로 입력해서 설정 파일을 수정할 경로로 이동해 줍니다.
cd /etc/httpdcd conf.d
설명: /etc/httpd 폴더 아래 conf.d 폴더로 이동
2-3. 새로 추가한 워드프레스 conf 파일 생성하기
2번의 경로로 이동했다면 이제 새로 설치한 워드프레스가 새로운 도메인과 연결될 수 있도록 새로운 VirtualHost 설정 파일을 생성하고 수정해야 합니다.
sudo vi 새로 추가한 도메인주소.conf
설명: 새로 추가할 본인의 도메인 주소를 적어 실행해 주면 새로 추가한 도메인주소.conf 파일이 생성됩니다.
2-4. 새로 추가한 도메인의 VirtualHost 설정하기
위에서 생성한 새로 추가한 도메인주소.conf 파일에는 아무 내용이 적혀있진 않기 때문에 아래의 코드를 작성하여 새로 설치한 워드프레스가 새로운 도메인과 연결되게 해주어야 합니다. i를 입력해 insert모드에서 실행합니다.
새로 추가한 도메인주소.conf 파일에 아래의 명령어를 입력합니다.
<VirtualHost *:80>
ServerAdmin 이메일주소
ServerName 새로운 도메인 주소
ServerAlias www.새로운 도메인 주소
DocumentRoot “/var/www/새로운 워드프레스가 설치된 폴더명“
ErrorLog /var/log/apache2/추가 도메인주소_error.log
CustomLog /var/log/apache2/추가 도메인주소_access.log combined
#RewriteEngine On
#RewriteCond %{HTTPS} off
#RewriteRule ^(.)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#현재 주석 처리된 코드를 http로 접속했을때 https로 접속되게 해주는 코드입니다.
</VirtualHost>
설정이 끝났으니 ESC로 insert모드를 종료하고 :wq 로 저장 및 virtual host 설정 화면에서 빠져 나옵니다.
2-5. Apache 서버 재시작
서버설정을 변경했으니 apache 서버프로그램을 재시작 합니다.
sudo systemctl restart httpd
2-6. 브라우저에서 도메인연결 테스트하기
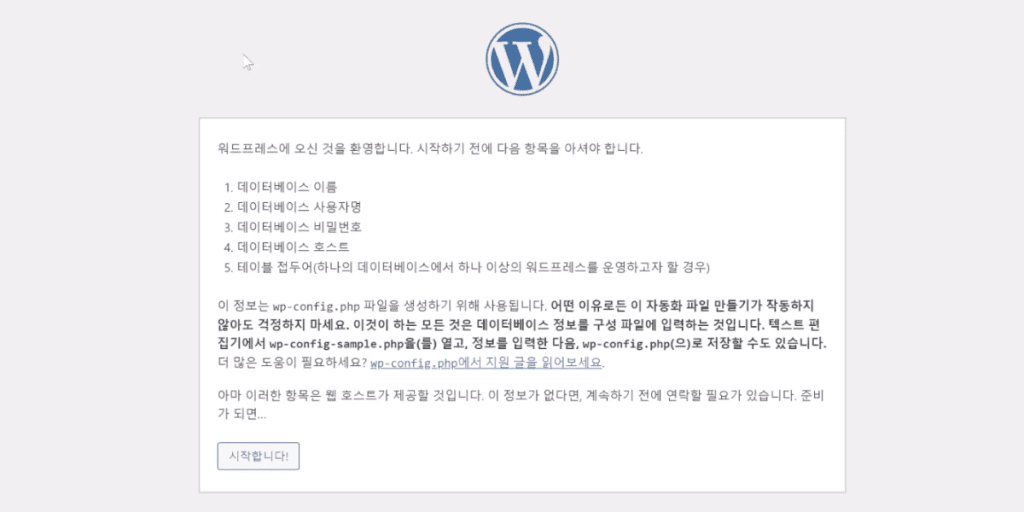
이제 새로운 워드프레스와 새로운 도메인 연결 설정은 모두 완료하였으니 새로 추가한 도메인 주소를 브라우저에 입력하여 접속을 해보겠습니다. 아래 그림과 같이 워드프레스 설치 화면이 나오면 제대로 설정이 완료된 것입니다.

3. 추가한 워드프레스에 데이터베이스 연결하기
3-1. 새로운 데이터베이스 추가하기
워드프레스 설치를 진행하기 위해서는 새로운 데이터베이스가 필요합니다. 때문에 위의 ‘시작합니다’ 버튼을 누르기 전에 새로운 데이터베이스를 생성해야 합니다.
그럼 여기서 새로 추가한 도메인 주소/phpMyAdmin을 설치할 필요가 있느냐? 답은 설치할 필요가 없습니다.
데이터베이스는 우리의 서버PC에 하나만 있는것으로 이미 우리는 기존의 워드프레스를 생성하면서 데이터베이스를 생성했기 때문에 이미 생성된 데이터베이스에 프로젝트별로 데이터베이스를 추가하는 것입니다.
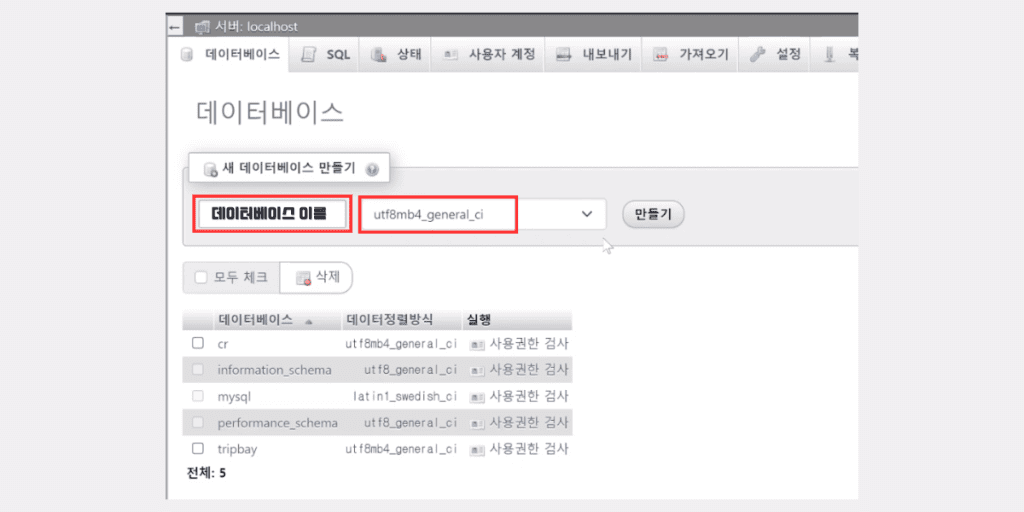
때문에 ‘기존 도메인 주소/phpMyAdimin’ 에 접속해서 새로운 데이터베이스를 추가하면 됩니다. 데이터베이스의 이름은 새로 추가한 도메인 이름과 동일하게 만드는게 관리하기 수월합니다.
그리고 데이터베이스의 언어는 반드시 utf8mb4_general_ci 로 설정해야 글자가 깨지지 않습니다.

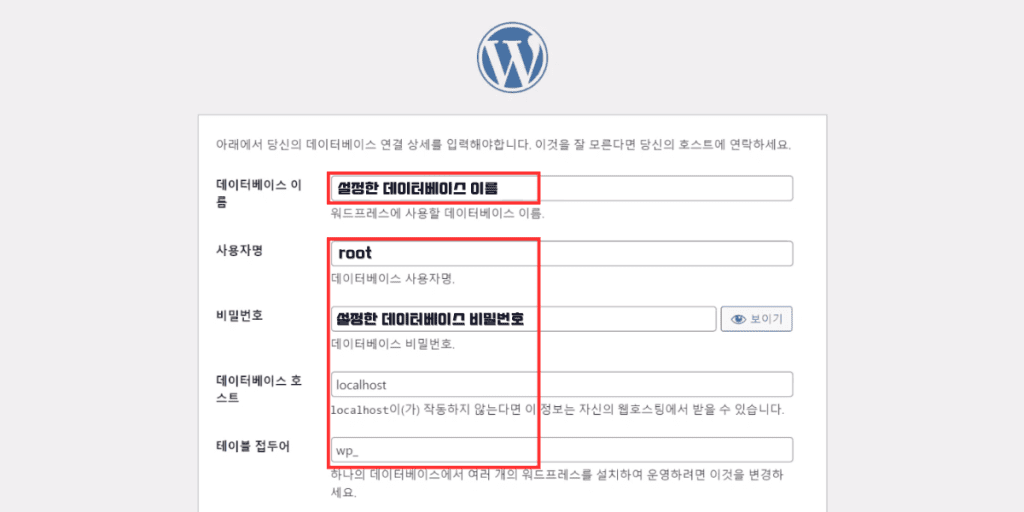
3-2. 추가한 워드프레스와 데이터베이스 연결하기
위에서 새로 추가한 데이터베이스를 새로 추가한 워드프레스에 연결시켜 줍니다.

3-3. 권한설정 오류 해결하기
데이터베이스 연결 후 설치를 시작하려는데 ‘wp-config.php 파일에 쓰기를 할 수 없음.’ 이라는 오류 메세지가 나오는 경우 아래의 코드를 순차적으로 입력하여 권한 설정을 해준 후 설치를 진행하시면 됩니다.
sudo chmod 2775 /var/www && find /var/www -type d -print0 | xargs -0 sudo chmod 2775
find /var/www -type f -print0 | sudo xargs -0 chmod 0664
위의 코드를 실행하면 워드프레스의 파일에 각각 권한을 주기때문에 시간이 오래 걸리니 참고부탁드립니다.
TIPS: 혹시 시간이 너무 오래 걸려 작업을 취소하고 싶을때는 ctrl+c를 누르면 됩니다.
TIPS: 쉘화면이 너무 지저분할 경우에는 clear라고 입력하면 화면이 깨끗해 집니다.
4. 추가한 도메인 SSL 설정하기
이제 새로 추가한 워드프레스 도메인에 https로 접속할 수 있는 SSL 인증서를 발급받아야 합니다.
4-1. 인증서 받기 전 Apache 서버 중지
sudo systemctl stop httpd
4-2. 새로 추가 도메인 SSL 인증서 발급
아래의 명령어를 사용하여 SSL 인증서를 발급받습니다.
sudo certbot certonly --standalone추가한 도메인 주소sudo certbot certonly --standalonewww.추가한 도메인주소
4-3. SSL 인증서 설정으로 이동
SSL 인증서를 발급 받았다면 아래 명령어로 인증서 설정으로 이동합니다.
sudo vi /etc/httpd/conf.d/ssl.conf
4-4. 새로 추가 도메인 SSL 인증서 VirtualHost 설정
i 를 입력하여 insertmode 에서 아래의 코드를 삽입해 줍니다.
‘www.도메인 주소’와 ‘도메인 주소’ 두 가지 경우 둘 다 설정하는 편집 문구입니다. 해당 자리에 본인 소유의 도메인 주소를 입력해 주세요!
<VirtualHost *:443>
DocumentRoot "/var/www/새로운 워드프레스가 설치된 폴더명"
ServerName dwwpstudio.com
SSLEngine on
SSLCertificateFile /etc/letsencrypt/live/도메인 주소/cert.pem
SSLCertificateKeyFile /etc/letsencrypt/live/도메인 주소/privkey.pem
SSLCertificateChainFile /etc/letsencrypt/live/도메인 주소/chain.pem
</VirtualHost>
<VirtualHost *:443>
DocumentRoot "/var/www/새로운 워드프레스가 설치된 폴더명"
ServerName www.도메인 주소
SSLEngine on
SSLCertificateFile /etc/letsencrypt/live/www.도메인 주소/cert.pem
SSLCertificateKeyFile /etc/letsencrypt/live/www.도메인 주소/privkey.pem
SSLCertificateChainFile /etc/letsencrypt/live/www.도메인 주소/chain.pem
</VirtualHost>
<VirtualHost *:80>
ServerName 도메인 주소
ServerAlias www.도메인 주소
Redirect permanent / https://도메인 주소/
</VirtualHost>
모두 입력했다면 ESC로 insert 모드를 종료하고 :wq를 눌러서 virtualhost 설정을 종료합니다.
TIPS: 만약 처음 SSL 인증서를 발급받는다면 아마존 리눅스 2023 SSL 인증서 발급 방법 이 글을 참고해 주세요!
5. 새로 추가한 도메인이 서브 도메인일 경우 SSL 발급하기
새로 추가한 도메인이 서브 도메인일 경우 아래의 방법으로 비교적 간단하게 발급이 가능합니다. 만약 에러가 나면 위의 방법대로 sudo certbot certonly --standalone 를 입력해서 SSL 인증서를 발급받으면 됩니다.
서브 도메인은 아래와 같은 방법으로 인증서를 동시에 받을 수 있습니다. 예를들어 서브 도메인의 주소가 a, b, c, d 라고 가정하겠습니다.
5-1. certbot으로 SSL 인증서 발급
sudo certbot certonly –standalone -d a.기존 도메인 주소
sudo certbot certonly –standalone -d b.기존 도메인 주소
sudo certbot certonly –standalone -d c.기존 도메인 주소
sudo certbot certonly –standalone -d d.기존 도메인 주소
TIPS: 위의 –standalone 이 부분은 -가 2개입니다. 글 발행후에 글을 보니 -가 이어져서 하나처럼 보입니다. 주의하세요!
5-2. 서브 도메인 SSL 인증서 설정으로 이동
sudo vi /etc/httpd/conf.d/ssl.conf
5-3. 서브 도메인 SSL 인증서 VirtualHost 설정
위에서 한번에 4개의 서브 도메인의 SSL 인증서를 발급받았습니다. 하지만 VirtualHost는 각 도메인마다 설정을 해주어야 합니다. 위에서 설정한 a 라는 서브 도메인을 예시로 한 코드입니다.
DocumentRoot “/var/www/새로 추가한 도메인 폴더(데이터 베이스의 테이블을 새로 추가 하지 않았다면 기존 도메인 폴더)“
ServerAlias a.기존 도메인 주소
SSLEngine on
SSLCertificateFile /etc/letsencrypt/live/a.기존 도메인 주소/cert.pem
SSLCertificateKeyFile /etc/letsencrypt/live/a.기존 도메인 주소/privkey.pem
SSLCertificateChainFile /etc/letsencrypt/live/a.기존 도메인 주소/chain.pem
위와 같이 나머지 서브 도메인 b, c, d도 진행하면 됩니다. 설정이 끝났다면 ESC로 insert 모드를 종료하고 :wq를 눌러서 virtualhost 설정을 종료합니다.
이로써 서버 하나에 워드프레스 추가 설치 및 운영할 수 있게 되었습니다. 물론 운영하는 워드프레스가 트래픽이 많아지고 cpu나 ram 사용량이 많아지면 서버를 나누어야 하겠지만 처음에는 트래픽도 적고 관리적인 측면이나 비용적인 면에서도 서버 하나에 워드프레스 추가 설치 및 운영하는것이 효율적인 방법입니다.
6. 기존 도메인의 conf 파일 생성 및 VirtualHost 설정하기
새로 추가한 도메인 및 서브 도메인의 설정은 모두 끝났습니다. 그런데 기존에 설치되어 있던 워드프레스 주소로 접속하니 위 2-6번 처럼 워드프레스 설치화면으로 접속되는 경우가 있습니다.
이 문제는 새로운 도메인의 VirtualHost 설정이 대표 Host로 설정되어 무조건 새로운 도메인으로 접속 되는 문제입니다. 때문에 기존의 워드프레스 도메인에 대한 conf파일 생성 및 VirtualHost 설정도 해주어야 합니다.
위의 2. 추가 설치한 워드프레스에 도메인 연결하기에서 진행했던 2-3번 ~ 2-5번 절차를 동일하게 진행해 줍니다.
6-1. 기존 도메인의 conf 파일 생성하기
sudo vi 기존 도메인명.conf
설명: 기존 도메인의 설정 파일을 새로 생성합니다.
6-2. 기존 도메인의 VirtualHost 설정하기
<VirtualHost *:80>
ServerAdmin 이메일주소
ServerName 기존 도메인 주소
ServerAlias www.기존 도메인 주소
DocumentRoot “/var/www/기존 워드프레스가 설치된 폴더명“
ErrorLog /var/log/apache2/기존 도메인주소-error.log
CustomLog /var/log/apache2/기존 도메인주소-access.log combined
#RewriteEngine On
#RewirteCond %{HTTPS} off
#RewriteRule ^(.)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301}
#현재 주석 처리된 코드를 http로 접속했을때 https로 접속되게 해주는 코드입니다.
</VirtualHost>
설정이 끝났으니 ESC로 insert모드를 종료하고 :wq 로 저장 및 virtual host 설정 화면에서 빠져 나옵니다.
6-3. Apache 서버 재시작
서버설정을 변경했으니 apache 서버프로그램을 재시작 합니다.
sudo systemctl restart httpd
이제 기존 도메인을 브라우저에서 연결해보면 제대로 연결되는것을 확인할 수 있습니다.
7. 추가 설치한 SSL 인증서 자동갱신 설정방법
추가 도메인을 세팅하고 SSL 인증서까지 발급 받았다면 이제 크론탭을 통해 자동으로 인증서가 갱신되도록 해야겠습니다.
사실 우리가 SSL 인증서를 발급받은 Let’s Encrypt 는 무료이기 때문에 유효기간이 3개월로 비교적 짧은 편입니다. 그렇게 때문에 3개월 마다 갱신을 해주어야 하고 이 과정을 크론탭을 사용하여 자동으로 할수 있는 세팅을 하겠습니다.
7-1. 크론탭 설치
sudo dnf install cronie-noanacron
설명: 크론탭을 설치하는 명령어 입니다. 이미 크론탭이 설치가 되어 있다면 무시하셔도 됩니다. 설치 과정에서 is this ok라고 물으면 ‘y’를 선택해 주세요!
7-2. 크론탭 편집모드 활성화
sudo vi /etc/crontab
설명: 위의 명령어로 크론탭 편집모드로 이동합니다.
7-3. 크론탭에 SSL 자동갱신 스케쥴 추가하기
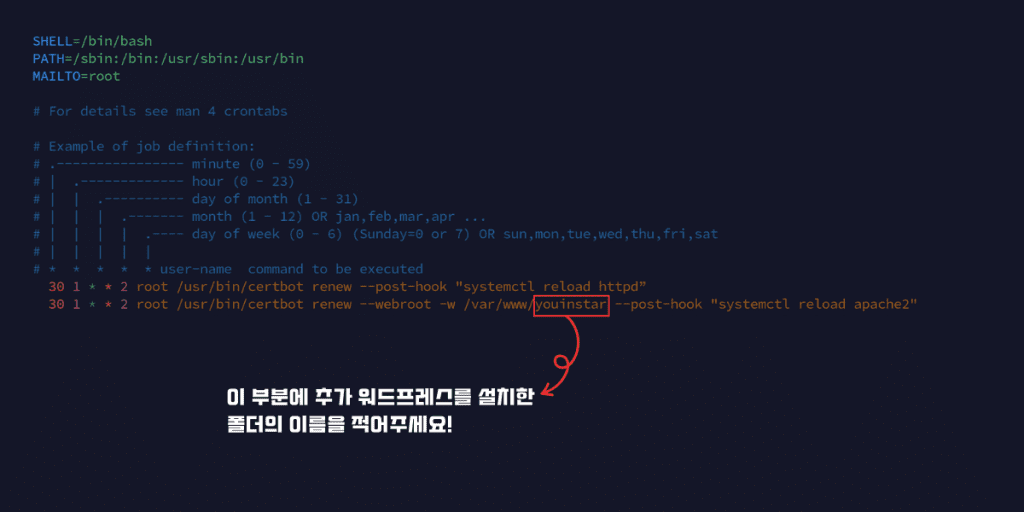
0 3 1 * * root certbot renew –webroot -w /var/www/추가 설치한 폴더명 –post-hook “systemctl reload apache2”
설명: 이미 기존사이트에 SSL 자동갱신 스케쥴을 설정한 상태이므로 이번에는 추가로 설치한 워드프레스 사이트의 SSL 인증서 갱신 스케쥴을 추가하는 명령어 입니다. 위의 ‘추가 설치한 폴더명‘은 추가로 워드프레스를 설치한 폴더명을 넣어 주시면됩니다.
아래 그림처럼 추가해 주시면 됩니다.

:wq로 저장후 편집모드를 종료한 후 아래의 명령어로 cron 서비스를 재시작하여 작업을 마무리 합니다.
sudo systemctl restart crond

Another fantastic piece of content! Your insights are always spot on, and I love how you make complex topics easy to understand. Keep up the great work!
Your writing style is both engaging and informative. I love how you’ve structured the content to keep readers hooked from start to finish. Thanks for sharing your expertise—it’s inspired me to dive deeper into this topic!
I’m always impressed by how you simplify complex concepts without losing depth. This post is another winner—informative, well-organized, and easy to apply. Thanks for sharing your wisdom!
This was such an informative read! I appreciate the way you’ve structured the content, making it so easy to follow and understand. Keep sharing such valuable insights!
Great insight! Managing cloud servers often seems complex, but Cloudways takes the stress out of the equation. Their platform delivers powerful performance without the usual technical headaches. It’s an ideal solution for those who want scalable hosting without getting lost in server configurations. Definitely worth checking out for a smoother hosting journey. Keep up the excellent work! Explore more through the link.